The Best WordPress Donation Plugin
Simplify Your Fundraising, Amplify Your Mission
Trusted by 100,000+ Fundraisers worldwide



Topher
GiveWP is a model plugin in every way. It’s wonderfully written, superbly maintained, and gracefully supported. All that in addition to the great task it performs. If you accept donations at all, I can’t recommend GiveWP enough.

Nate Maingard
@GiveWP I am so totally stoked with everything about your service, thank you!

Basilis Kanonidis
5 stars, ain't covering what I have to say. Thank you for existing!

Shelly Peacock
Every single non-profit client I have uses this plugin, and it is fantastic. Support rocks, and the configuration is super easy to figure out. Kudos to the GiveWP Team!

Eric Kuznaci
The only WordPress fundraising platform I ever consider using. Plus, it is made by great people who have a passion for nonprofits and truly care about their clients' needs.
Features That Matter
Unleash the power of GiveWP with features and tools that amplify your vision. We're raising the bar to help you raise the funds.

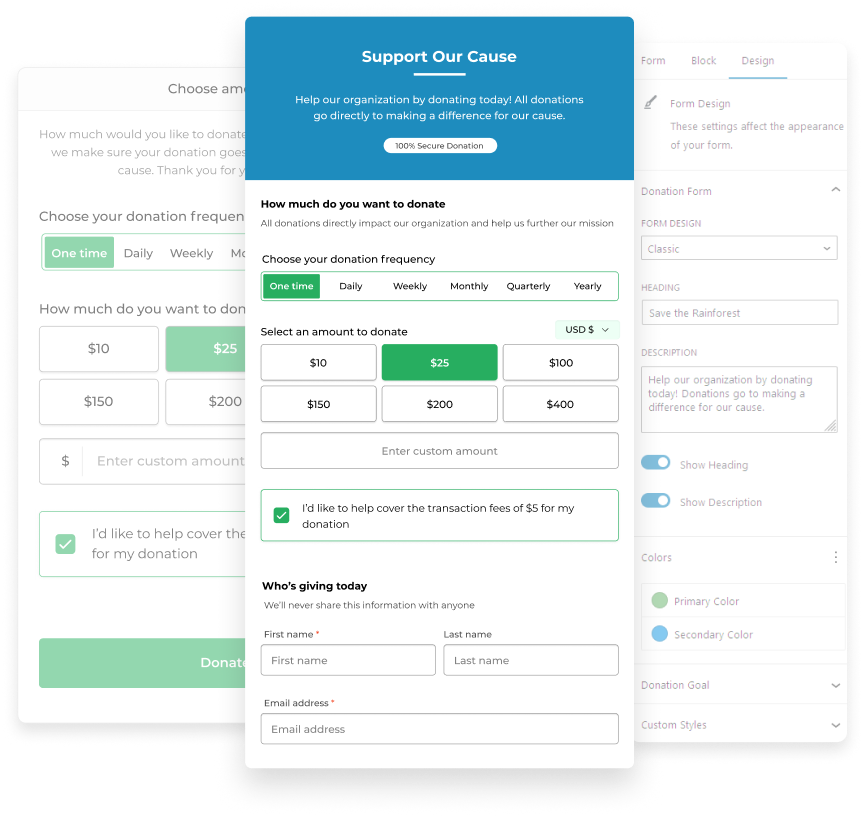
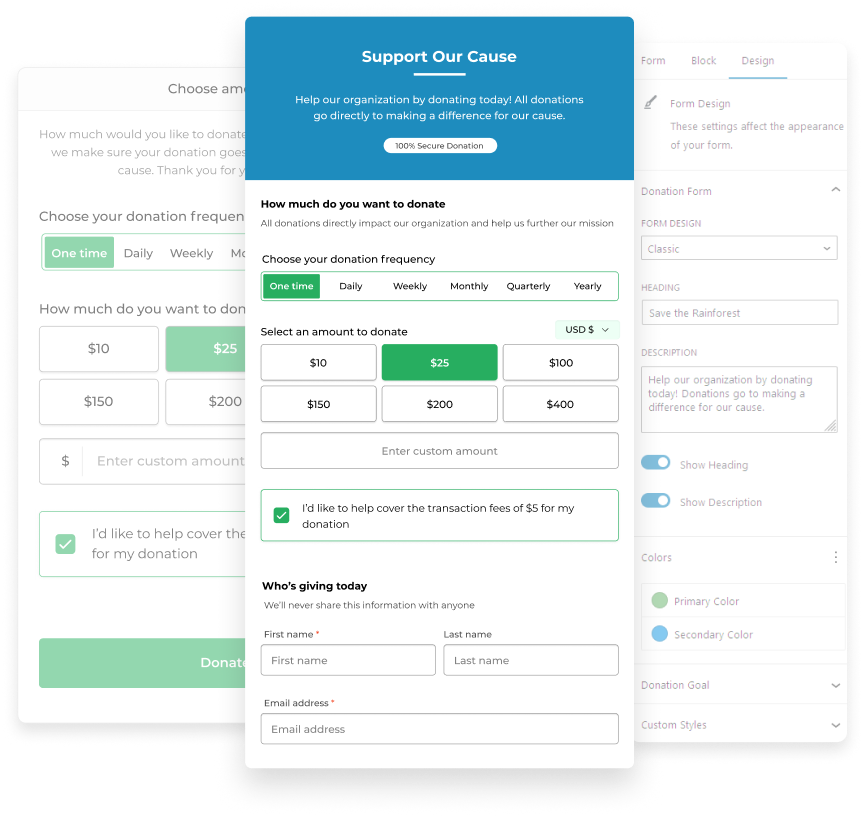
Donations Forms

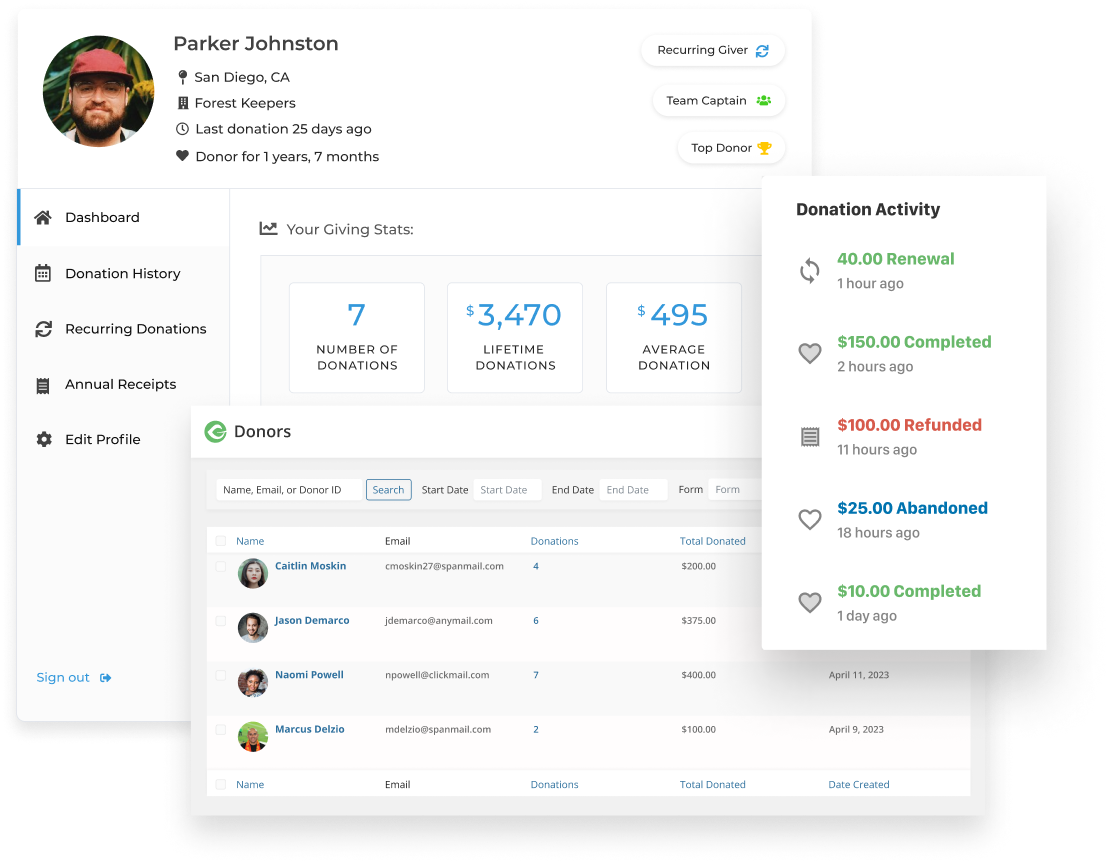
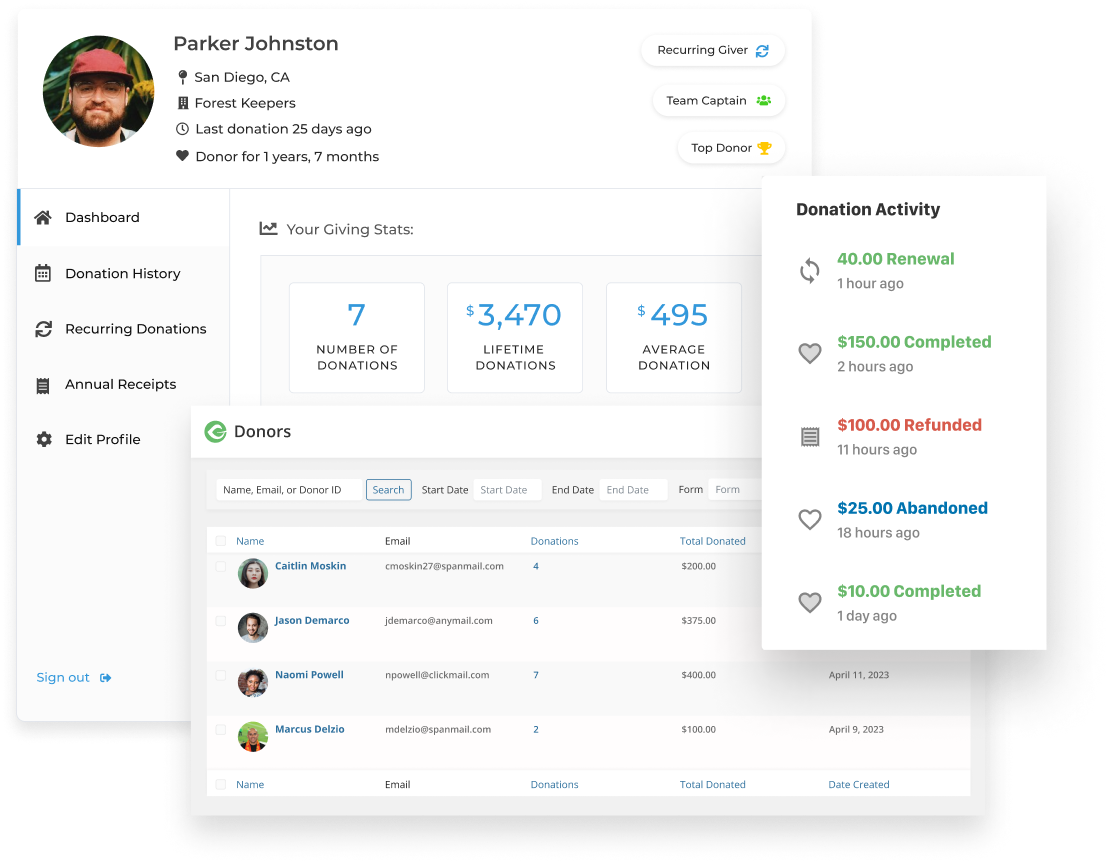
Donor Management

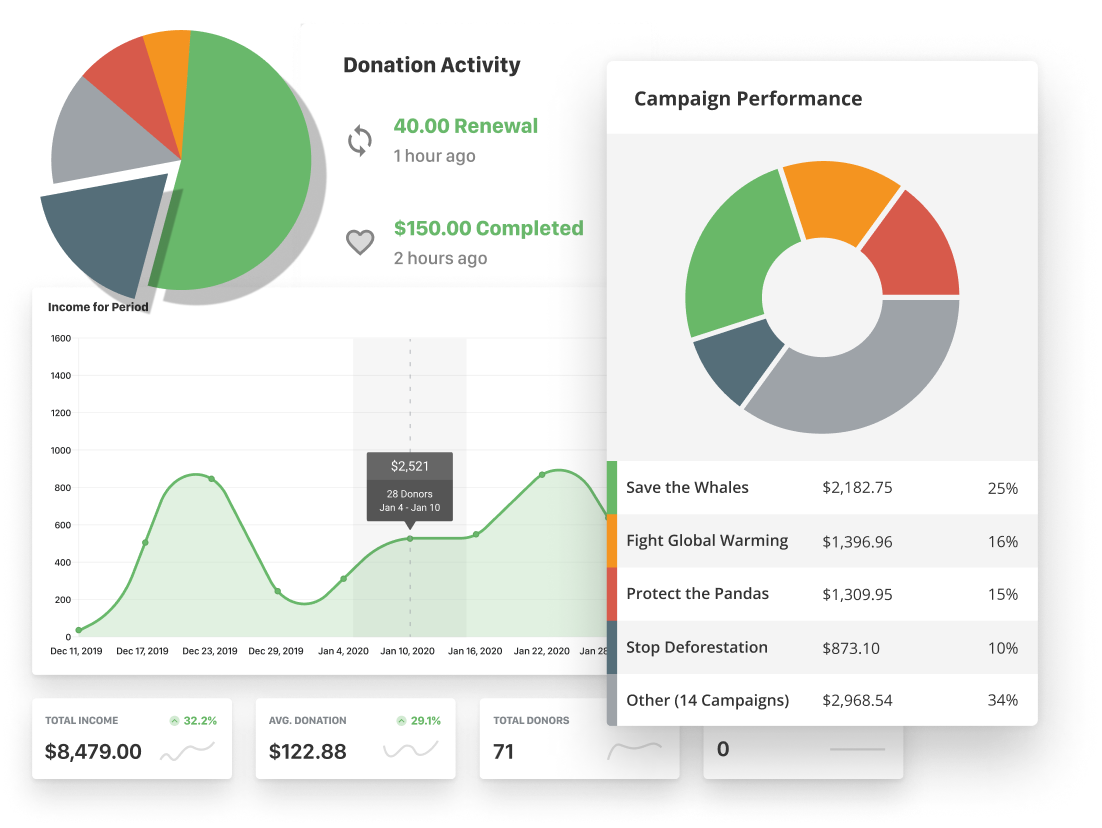
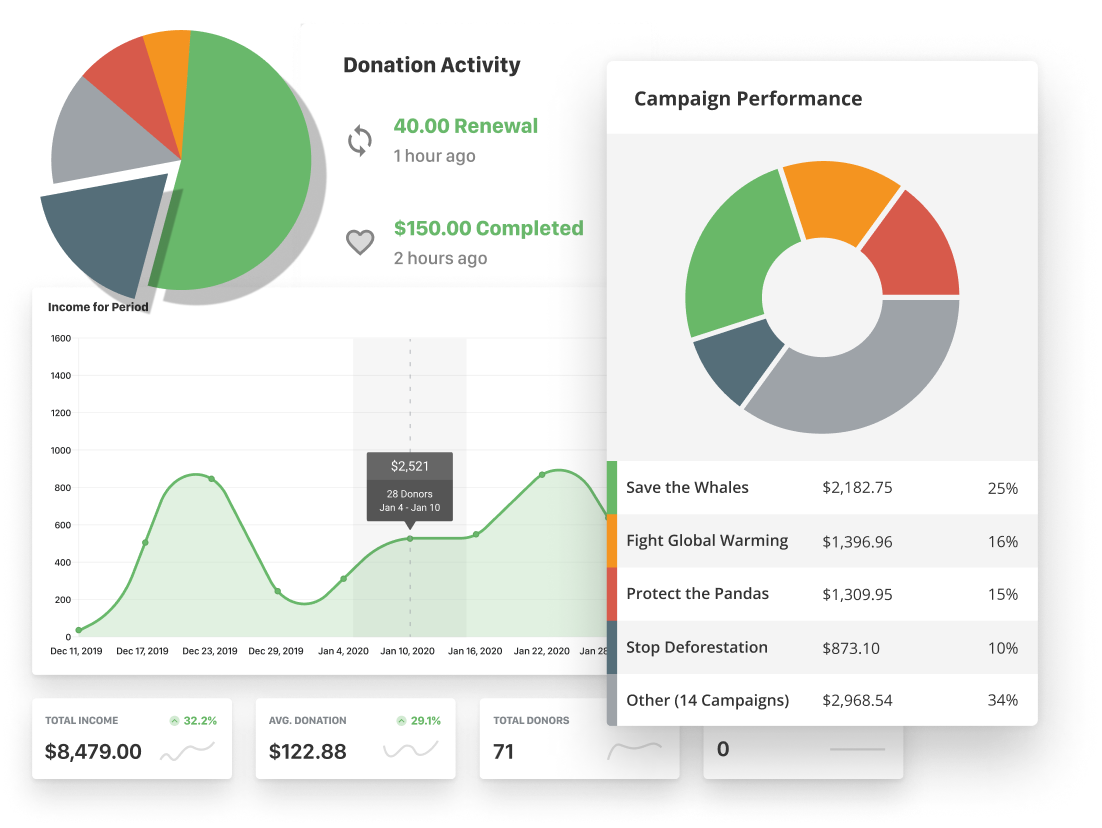
Fundraising Reports

Integrations

- Choose from pre-made templates like classic, developer, or multi-step forms.
- Customize forms to your organization's branding with primary and secondary colors.
- Enhance donations forms by adding custom styles with CSS.

-
Understand your donors with filtered reporting.
- Build donor relationships by building deep donor profiles.
- Empower donors to manage their own accounts, including recurring donations.

- View your donation data at a glance with visual donation data.
- Make data-driven decisions based on when, how, and why your donors give.
- Track your fundraising success across multiple campaigns.

- Our payment gateway integration options allow you to provide donors with a smooth donation experience, offer diverse payment options, automate recurring donations, and more.
- Tap into a broader audience and engage donors in new ways through integrations with platforms like MailChimp or Constant Contact.
550+ 5 Star Reviews can’t be wrong...
View More Reviews
Add-ons that Power
Our suite of add-ons have been specifically engineered with the needs of nonprofits in mind. Pick and choose the tools you need most to enhance your fundraising, communications, reporting, and more. Take your fundraising to new heights with GiveWP.

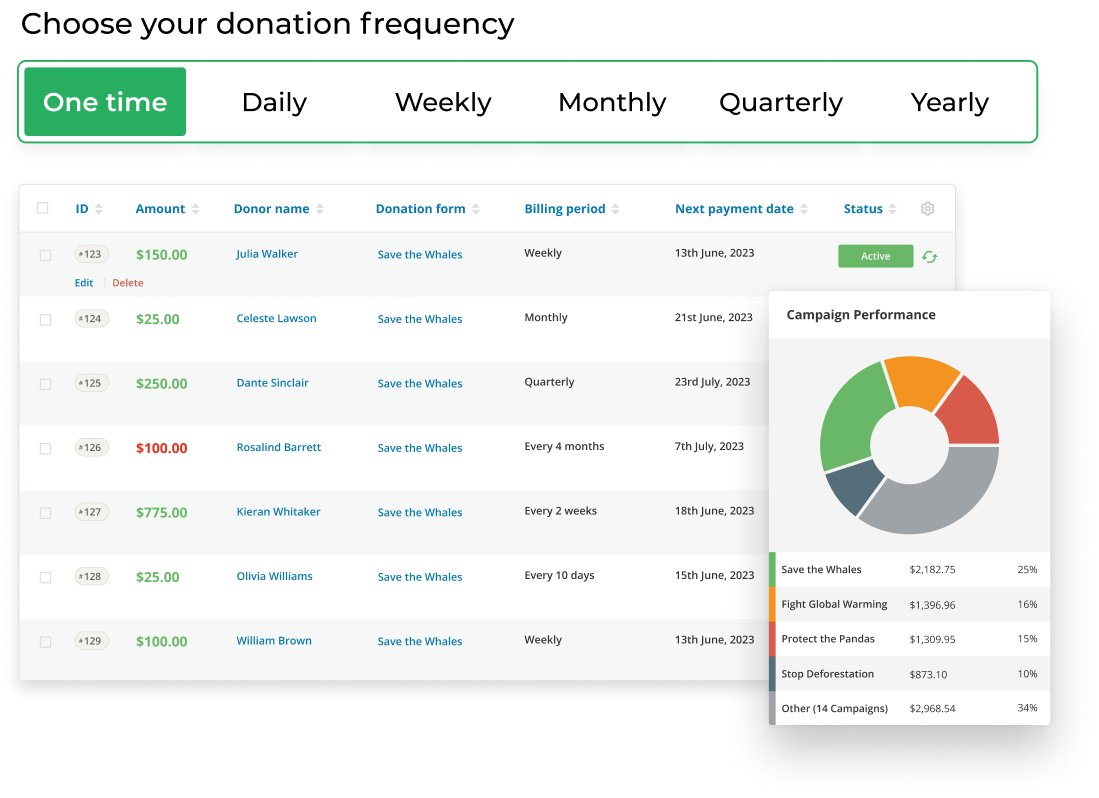
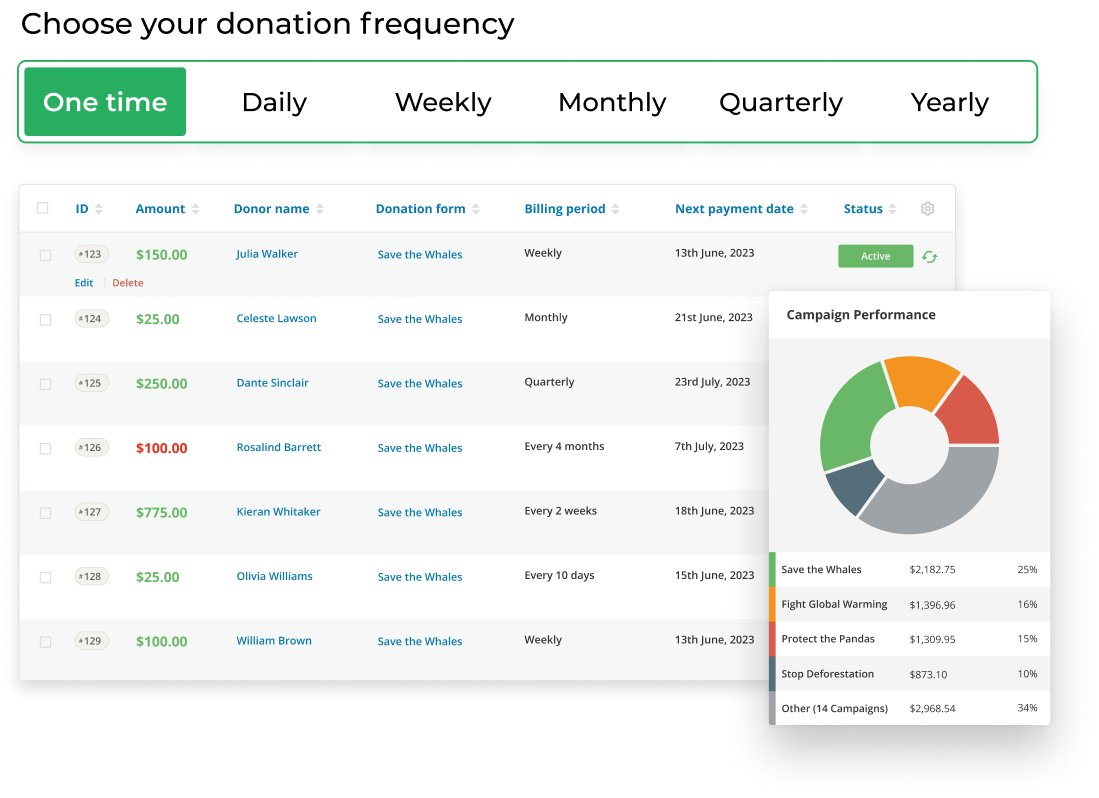
Recurring Donations

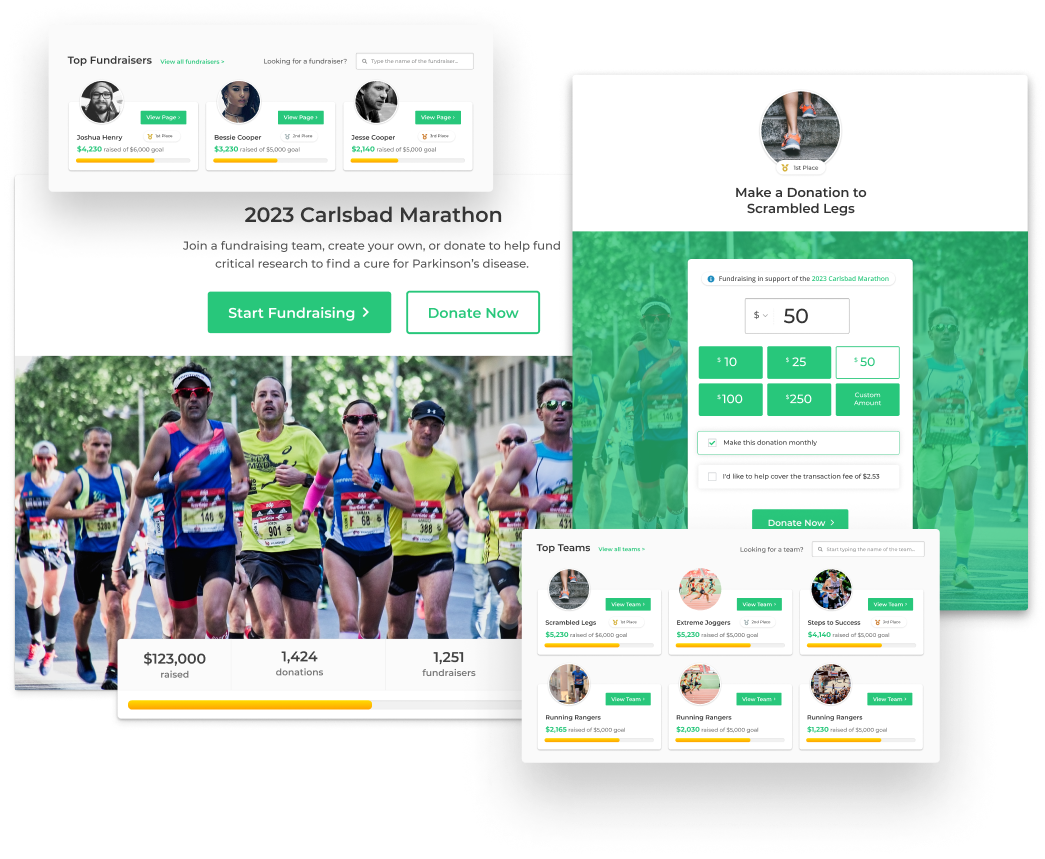
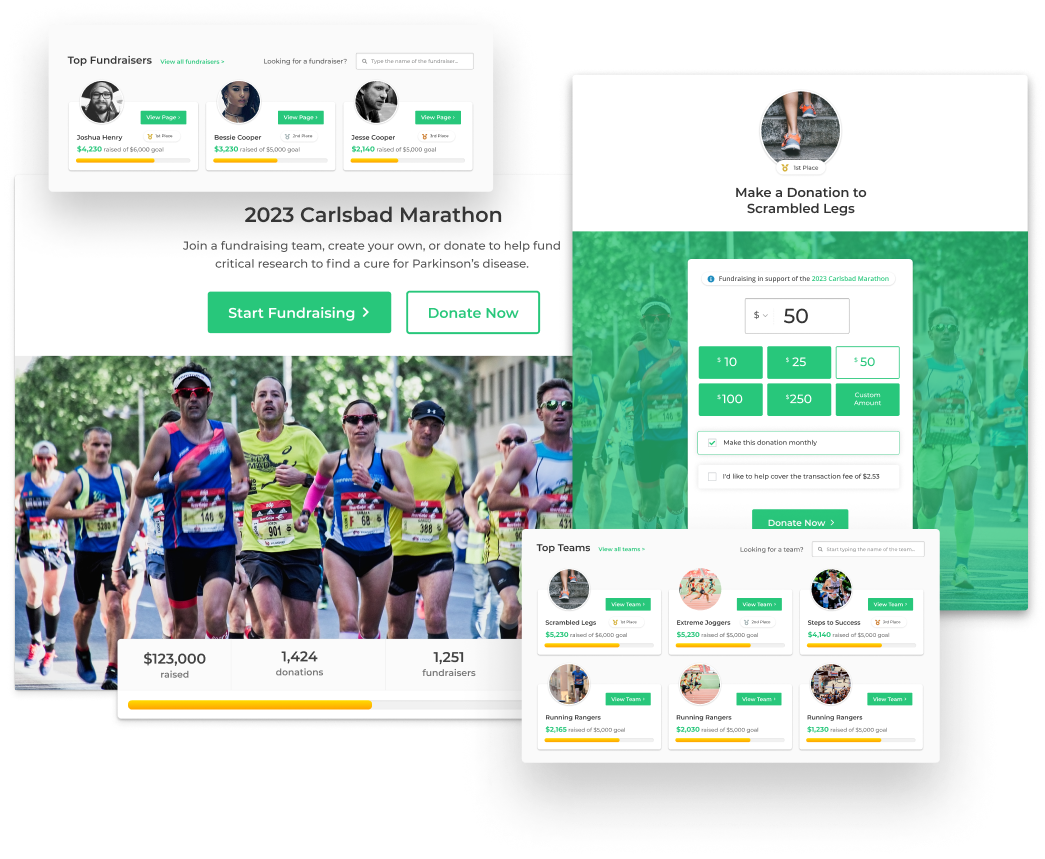
Peer-to-Peer Fundraising

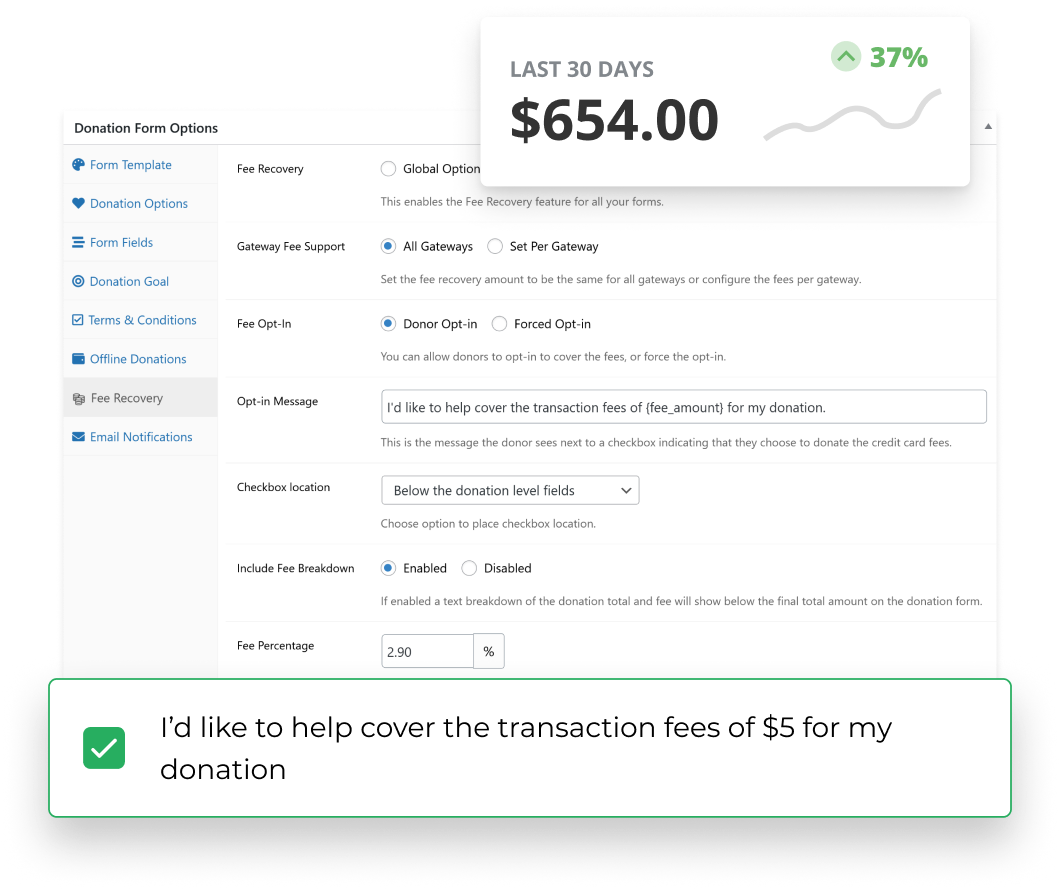
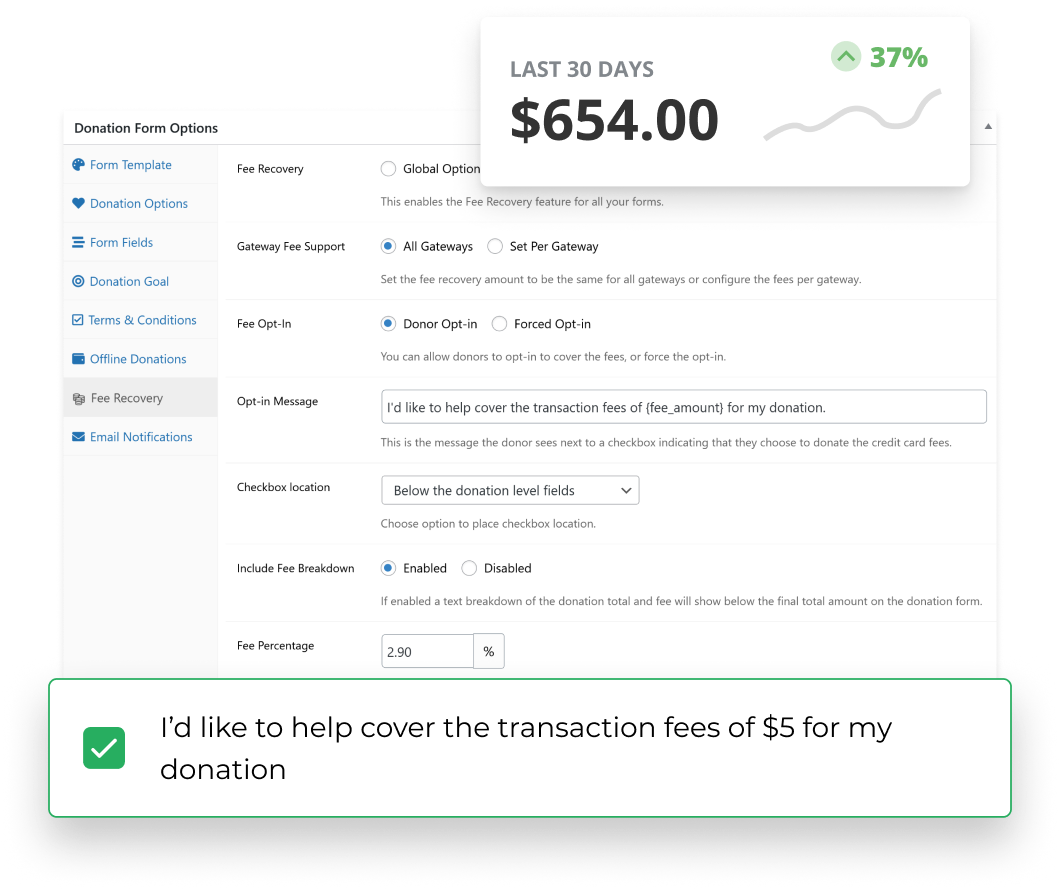
Fee Recovery

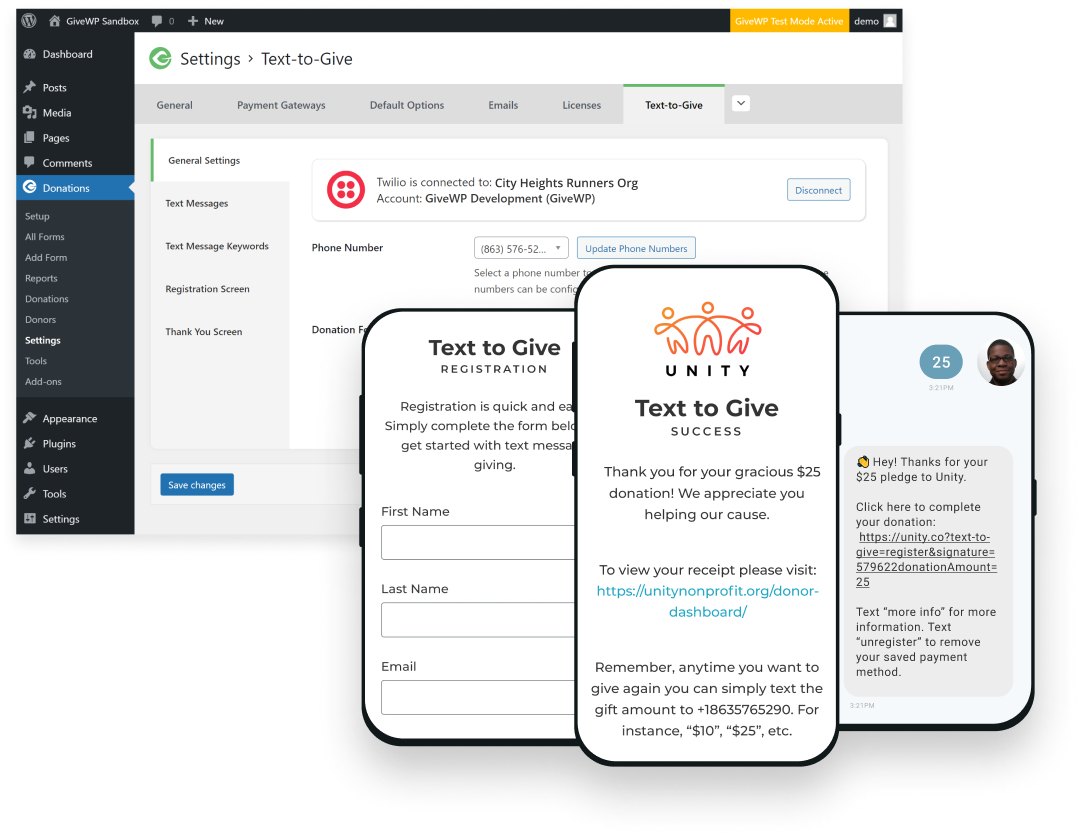
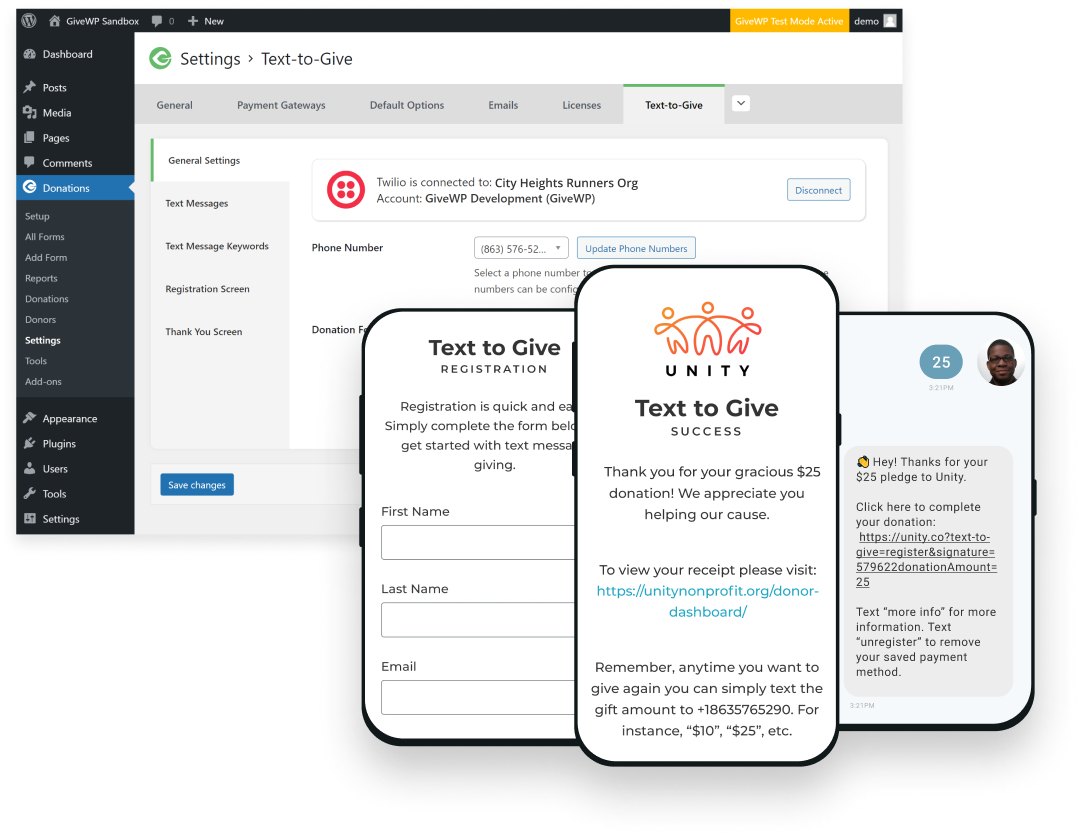
Text-to-Give

- Boost your fundraising potential with a steady base of support for your initiatives.
- Offer donors a range of donation frequencies and empower them to choose an option that best aligns with their preferences.
- Seamlessly integrate the Recurring Donations add-on with your existing GiveWP donation forms.

- Build deeper relationships with your donors by empowering your supporters to fundraise on your behalf.
- Expand your network, boost awareness, and increase donor acquisition by leveraging the social circles of your biggest supporters.
- Increase ROI and alleviate workload through a supporter-run initiative that allows donors to champion your cause and take ownership of fundraising efforts.

- Lessen the impact of transaction fees by eliminating per-transaction fees with a simple checkbox.
- Flexible settings mean you have complete control, allowing you to have global settings or customize per form or per gateway.
- Access reports that show you how much your organization has recovered to-date.

- Eliminate lengthy forms and allow donors to make a donation with just a few taps on their phone.
- Leverage mobile-centric behavior to improve donor retention, and increase donor conversion by providing a frictionless mobile giving experience.
- Create a direct and immediate connection with donors through an interactive and engaging experience to can help build stronger relationships.
Frequently Asked Questions
Don’t take our word for it. GiveWP has the most five-star reviews and the highest active installations of any donation plugin for WordPress. We’re proud to provide quality products for both our free and paid users.
Absolutely. GiveWP is a WordPress donation plugin that cannot run without WordPress. If you’re using another platform, like Wix or Squarespace, check out why WordPress is best for online fundraising and get started migrating your website to WordPress today! Our team can point you in the right direction.
While GiveWP works with PayPal, this solution is able to keep donors on your website while they give. Plus, you get a full donation form and fundraising tools that PayPal doesn’t provide.
Yes! Our free donation plugin is available for download right here on our website. It includes unlimited donation forms, full fundraising reports, a donor management database, and free support from our team on WordPress.org.
Out of the box, GiveWP connects to PayPal or Stripe. It includes unlimited customizable donation forms and a few donation form templates to work with. You can also use our donor database as a free nonprofit CRM if you’re just getting started. Fundraising reports are included as well, to give you insights into your fundraising campaigns.
GiveWP connects to Stripe, PayPal, Authorize.net, and a variety of other payment gateways from around the world.
Yes! Translation for Give is handled in two different ways: one is for the main plugin and the other for premium add-ons. The best thing to do to work on translating Give is to start with our documentation.
The free GiveWP core plugin has everything you need to start raising money online. It includes online donation forms, reporting, a donor database, and free support from our team on the WordPress forum. Our paid subscriptions give you access to priority support right here through our website as well as add-ons like Recurring Donations, Fee Recovery, Tributes, Text-to-Give, and more. You can also purchase a subscription for our Peer-to-Peer Fundraising solution. How you combine our products is up to you! If you need help choosing the best plan for you, schedule a demo with our team.
GiveWP has a variety of pricing plans. The most basic is to download the free plugin. After that, you can purchase one of the following pricing plans
- Basic: Get all the basic add-ons for GiveWP with a 1-site license. This plan includes all payment gateways, some tools, and priority support
- Plus: Everything in Basic, plus all premium add-ons, Recurring Donations, and a 30-minute Fundraising Website Audit.
- Pro: Get everything in the Plus plan and tack on Peer-to-Peer Fundraising and VIP support.
- Agency: This plan includes verything we have to offer - yes, even Recurring Donations and Peer-to-Peer Fundraising - for five websites.
- Single Add-ons: Looking to just add a single add-on to our Free version? No problem! You can purchase add-ons individually.
First, you need the free GiveWP WordPress Donation Plugin. Our add-ons will not work without it. After that, choose a pricing plan and purchase. Then, you will find all your GiveWP add-ons in the downloads section of your account here on our website.
In the free GiveWP plugin, you can connect to Stripe and collect donations online for an additional 2% processing fee. This fee goes toward support for our free users.
When you purchase a pricing plan and activate the Stripe add-on, not only does this fee go away, but you also get more features. The add-on includes access to Apple Pay and Google Pay.
Still have questions? Want to see more?
Schedule a live demo